
Одностраничные сайты стали все более популярными и востребованными в современном веб-дизайне. Их главное преимущество состоит в упрощении навигации и предоставлении всей необходимой информации на одной странице. Одностраничные сайты отлично подходят для различных задач, будь то представление продукта или услуг, проведение мероприятия или создание портфолио.
В этом полном руководстве мы рассмотрим разновидности одностраничных сайтов, а также их особенности и преимущества. Вы узнаете, как выбрать подходящий вариант для вашего проекта и что учесть при создании такого сайта.
Одностраничные сайты разнообразны по своей структуре и функциональности. Они могут быть сделаны в виде плавной прокрутки, где вся информация представлена на одной странице и появляется по мере прокрутки, или в виде разделов, где каждый раздел представлен на отдельной части страницы. Также одностраничные сайты могут содержать интерактивные элементы, такие как анимации, слайд-шоу, видеофоны и многое другое, что делает их более привлекательными и динамичными.
Ключевое преимущество одностраничных сайтов заключается в их простоте и удобстве использования. Все важные сведения мгновенно доступны посетителям, что экономит их время и упрощает процесс поиска информации. Кроме того, одностраничные сайты отлично адаптируются под различные устройства и экраны, что обеспечивает позитивный пользовательский опыт.
Задачи одностраничного сайта
1. Привлечение внимания
Главная задача одностраничного сайта — привлечение внимания посетителя. Он должен выглядеть привлекательно, информация должна быть удобно расположена и легко восприниматься. Использование графических элементов, ярких цветов и необычного дизайна способствуют привлечению внимания пользователя.
2. Представление информации
Одностраничный сайт должен ясно и четко представлять информацию о продукте или услуге. Он должен быть лаконичным и содержать только самую важную и интересующую посетителя информацию. Показать основные преимущества, возможности или функционал, а также способы связи с компанией.
3. Удобство использования
Сайт должен быть дружелюбным и интуитивно понятным. Посетитель должен легко и быстро найти интересующую его информацию, сделать заказ или связаться с компанией. Навигация по сайту должна быть простой и понятной, а формы обратной связи — удобными и понятными.
4. Создание положительного впечатления
Одностраничный сайт должен создавать положительное впечатление о компании или продукте. Дизайн и контент должны быть качественными и привлекательными. Важно уделить внимание деталям, чтобы пользователь остался доволен и захотел вернуться на сайт еще раз или порекомендовать его друзьям.
Реализация этих задач позволит создать эффективный одностраничный сайт, который привлечет и удержит внимание посетителей, поможет им получить необходимую информацию и осуществить целевое действие.
Увеличение конверсии и привлечение клиентов
Важным аспектом привлечения клиентов является удобство использования и навигация на сайте. Вы должны обеспечить пользователю максимально простой и интуитивно понятный опыт использования вашего сайта. Убедитесь, что все разделы и страницы доступны по прямым ссылкам и имеют понятные названия.
Другой важный фактор – это привлекательный дизайн и уникальный контент. Оформление сайта должно быть привлекательным для посетителей, а контент должен быть качественным и информативным. Размещайте на сайте только актуальную информацию и избегайте излишней рекламы.
Имейте в виду свою целевую аудиторию при разработке сайта и привлечении клиентов. Анализируйте данные о посетителях и понимайте, каким образом они находят ваш сайт и что они ожидают увидеть на нем. Используйте эту информацию, чтобы улучшить свою стратегию привлечения клиентов.
Наконец, не забывайте про важность работы с SEO. Оптимизируйте свой сайт для поисковых систем, чтобы привлекать больше клиентов через поисковые запросы. Используйте ключевые слова в заголовках, мета-тегах и текстах вашего одностраничного сайта.
Работа над увеличением конверсии и привлечением клиентов на одностраничном сайте требует некоторого времени и усилий. Однако, правильный подход может значительно улучшить ваш результат и принести бизнесу новых клиентов и успех.
Представление продукта или услуги в лучшем свете

Одностраничный сайт предоставляет отличную возможность для представления продукта или услуги в лучшем свете. Отображение информации на одной странице позволяет сосредоточить внимание посетителя и передать ему все ключевые преимущества вашего предложения.
Для того чтобы максимально эффективно представить продукт или услугу, следует использовать яркие и привлекательные изображения, которые наглядно демонстрируют его преимущества и особенности. Также, добавление видеоматериалов позволит подчеркнуть все преимущества и эффекты использования продукта, а также поможет посетителю лучше знакомиться с вашей компанией и качеством предоставляемых услуг.
Описание продукта или услуги должно быть четким и лаконичным. Основные преимущества и характеристики должны выделяться с помощью использования жирного шрифта () или курсива (), что позволит сразу привлечь внимание посетителя.
Кроме того, следует обязательно указать контактные данные, чтобы посетители сайта смогли связаться с вами для получения дополнительной информации или консультации. Важно также добавить позывные к действию (call-to-action) для стимулирования посетителя к принятию решения, например, оформлению заказа или подписке на новости.
Важной частью представления продукта или услуги на одностраничном сайте является отзывы клиентов или партнеров. Положительные отзывы создадут доверие и подтвердят качество предлагаемого вами продукта или услуги.
С помощью правильного представления и выделения основных преимуществ и контактной информации, одностраничный сайт поможет вам привлечь внимание клиентов и убедить их сделать выбор в пользу вашей продукции или услуг.
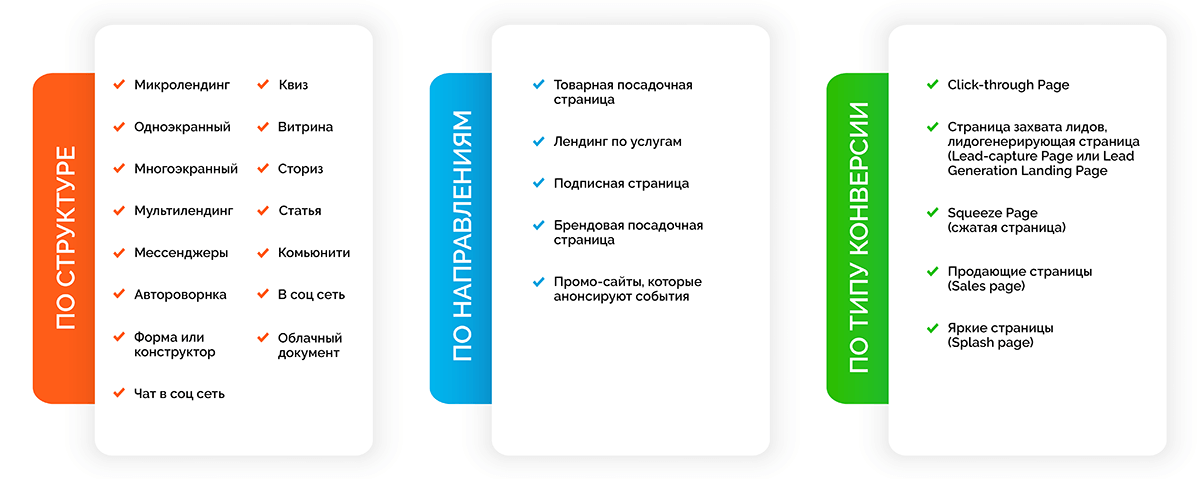
Разновидности одностраничных сайтов
Вот некоторые из разновидностей одностраничных сайтов:
| 1. Полноэкранные | Этот тип одностраничного сайта заполняет всю доступную область экрана. Обычно он имеет захватывающий и красочный дизайн, который создает впечатление погружения пользователя в атмосферу сайта. |
|---|---|
| 2. Параллакс | Одностраничный сайт с эффектом параллакса создает иллюзию глубины, перемещая фоновые изображения со скоростью, отличной от скорости прокрутки. Это добавляет динамизма и интереса к контенту сайта. |
| 3. Скролл-спай | Этот тип одностраничного сайта основан на разделении контента на различные секции, которые отображаются по мере прокрутки страницы. Каждая секция может иметь свою уникальную визуальную схему и информацию. |
| 4. Видеофон | Сайты с видеофоном имеют видео как фоновый элемент, который играет автоматически при открытии сайта. Это позволяет создать привлекательный и запоминающийся опыт для посетителей. |
| 5. Отзывчивые | Отзывчивые одностраничные сайты адаптируются к различным устройствам и экранам. Они обычно имеют гибкий дизайн, который позволяет контенту и элементам сайта масштабироваться и перемещаться, чтобы быть удобными для пользователей. |
Каждая из этих разновидностей одностраничных сайтов имеет свои преимущества и может быть эффективной в разных ситуациях. Выбор определенного стиля зависит от цели сайта, категории контента и целевой аудитории.
Важно помнить, что несмотря на различия в дизайне и функциональности, цель одностраничных сайтов остается неизменной – показать информацию комpактно, удобно и привлекательно для пользователя.
Промо-сайт для продукта или услуги
Особенность промо-сайта заключается в его минималистичном дизайне и упрощенной структуре. Главная цель — заинтересовать посетителя и убедить его в необходимости приобретения предлагаемого продукта или услуги.
- Простота и ясность. Промо-сайт должен быть интуитивно понятным и легко восприниматься пользователем. Все элементы сайта должны быть четкими и не перегружать страницу информацией.
- Привлекательный дизайн. Дизайн сайта должен быть привлекательным и соответствовать имиджу продукта или услуги. Цветовая гамма, шрифты и графика должны быть гармоничными.
- Конкретные преимущества. На промо-сайте необходимо четко и ясно описать преимущества продукта или услуги. Посетитель должен понимать, какие преимущества он получит от покупки.
- Вызывающий действие. Промо-сайт должен содержать яркий и привлекательный призыв к действию — кнопку или форму для заказа продукта или услуги.
Промо-сайт для продукта или услуги — это отличный способ привлечь внимание целевой аудитории и преобразовать ее в клиентов. Он должен быть информативным, привлекательным и удобным в использовании. Кроме того, промо-сайт должен быть адаптирован для просмотра на различных устройствах, таких как смартфоны и планшеты.
Лэндинг пейдж для сбора лидов
Основная задача лэндинг пейдж — заинтересовать посетителя и убедить его предоставить свои контактные данные, такие как имя и адрес электронной почты, чтобы была возможность связаться с ним в дальнейшем. Для этого, важно сделать привлекательный и легко читаемый макет страницы.
Чтобы создать эффективный лэндинг пейдж для сбора лидов, следует учитывать несколько ключевых элементов:
- Привлекательный заголовок: заголовок должен быть коротким, ясным и понятным. Он должен заинтересовать посетителя и побудить его оставить свои контактные данные.
- Краткое описание предложения: следует описать преимущества и выгоды, которые получит посетитель, если оставит свои контактные данные. Это поможет убедить его в необходимости оставить информацию.
- Форма для сбора контактных данных: форма должна быть простой и легко заполняемой. Нужно запросить минимальное количество информации, чтобы не отпугнуть посетителей.
- Преимущества и отзывы: можно добавить блок с кратким описанием преимуществ предложения и отзывами клиентов, чтобы добавить доверия и убедить посетителей в его ценности.
- Вызов к действию: на лэндинг пейдж необходимо добавить явный и легко видимый вызов к действию, например, кнопку «Оставить заявку» или «Получить бесплатную консультацию».
Важно помнить, что лэндинг пейдж для сбора лидов должен быть простым, понятным и эффективным. Необходимо стремиться к максимальному уровню конверсии, чтобы собрать как можно больше контактных данных и увеличить потенциальное количество клиентов.
Варианты создания одностраничного сайта
Существует несколько популярных вариантов для создания одностраничного сайта:
- Использование HTML и CSS
- Использование фреймворков, таких как Bootstrap или Foundation
- Использование готовых шаблонов и тематических сайтов
- Использование конструкторов сайтов
1. Использование HTML и CSS: Для создания одностраничного сайта можно использовать стандартные языки веб-разработки — HTML и CSS. Этот подход обеспечивает полный контроль над внешним видом и структурой сайта, но требует определенных навыков веб-разработки.
2. Использование фреймворков: Фреймворки, такие как Bootstrap или Foundation, предоставляют готовые компоненты и шаблоны, которые значительно упрощают создание одностраничного сайта. Они обеспечивают адаптивный дизайн и встроенную сетку, что позволяет быстро создать респонсивный и современный сайт.
3. Использование готовых шаблонов и тематических сайтов: В Интернете доступно множество готовых шаблонов и тематических сайтов, которые можно использовать для создания одностраничного сайта. Просто выберите подходящий шаблон, внесите необходимые изменения и ваш сайт готов.
4. Использование конструкторов сайтов: Такие сервисы, как Wix или WordPress, предоставляют удобные конструкторы сайтов, которые позволяют создавать одностраничные сайты без необходимости программирования. Вам просто нужно выбрать подходящий шаблон, добавить свой контент и настроить дизайн.
Выбор варианта зависит от ваших навыков, времени, бюджета и требований к сайту. Учитывайте, что использование готовых решений может быть быстрее и проще, но ограничивает вашу свободу действий, в то время как самостоятельное создание сайта дает больше возможностей для индивидуального подхода к дизайну и функциональности.
Ручное создание с использованием HTML и CSS
Если вы хотите создать одностраничный сайт с нуля, вы можете воспользоваться языками разметки HTML и CSS. HTML позволяет определить структуру и содержимое страницы, а CSS обеспечивает ее оформление и стиль.
Для начала создайте файл с расширением .html и откройте его в текстовом редакторе. Внутри файла определите основную структуру страницы с помощью тегов HTML, таких как <head> и <body>.
Затем добавьте содержимое страницы с использованием тегов HTML. Например, вы можете использовать теги <h1> для определения заголовка страницы, <p> для определения параграфов текста и теги <strong> и <em> для выделения текста жирным и курсивом соответственно.
Оформите страницу с помощью CSS, добавив соответствующие стили внутри блока <style>. Например, вы можете задать цвет фона, шрифт, размеры и отступы для различных элементов страницы.
Проверьте результат, открыв файл в веб-браузере. Если необходимо, внесите изменения в HTML и CSS, чтобы получить желаемый вид и стиль страницы.
Ручное создание сайта с использованием HTML и CSS требует знания и понимания основных концепций этих языков разметки. Однако, это предоставляет полный контроль над оформлением и стилем страницы, позволяя вам создавать уникальные и индивидуальные веб-сайты.
Использование готовых шаблонов и конструкторов
Создание одностраничного сайта может быть достаточно сложной задачей, особенно для тех, кто не имеет опыта в веб-разработке. Однако, существуют готовые шаблоны и конструкторы, которые значительно облегчают этот процесс и позволяют создать профессионально выглядящий сайт всего за несколько часов.
Готовые шаблоны представляют собой предварительно разработанные дизайны, которые можно легко адаптировать под свои нужды. Они часто включают в себя готовые секции, такие как заголовки, блоки текста, изображения, формы обратной связи и другие элементы. Просто выберите подходящий шаблон, заполните его контентом и ваш сайт готов.
Конструкторы предоставляют более гибкий подход к созданию сайта. Они позволяют вам визуально создавать и редактировать страницу, используя готовые блоки и элементы интерфейса. Вы можете выбирать из различных шаблонов и настраивать их по своему усмотрению. Конструкторы также обеспечивают простой способ добавления интерактивных элементов, таких как слайдеры, анимация и различные эффекты.
Использование готовых шаблонов и конструкторов позволяет существенно сократить время и усилия, затрачиваемые на создание одностраничного сайта. Они предоставляют большой выбор дизайнов и функциональности, что позволяет вам создавать уникальные и профессиональные сайты, даже не имея опыта в веб-разработке.
Однако, при выборе готовых шаблонов и конструкторов, не забывайте о важности адаптивного дизайна. Убедитесь, что выбранный вами шаблон или конструктор предлагает возможность создания мобильно-адаптивного сайта, который будет корректно отображаться на разных устройствах и экранах.






